こんにちは
令和おめでとうございます
改元後第一号の記事になりますが、今回はちょっとマニアックですw
Web上で扱うアニメーション画像のフォーマット毎のファイルサイズや利便性について検証してみようと思います
今回のアニメーション画像はクリックすると再生できますが、
ブラウザによっては画像が表示できない又は再生できない場合があるので最新版のChromeやFirefoxで閲覧することをおすすめします
早速やっていきましょう
GIF 対 APNG 対 WebP
アニメーション画像といえばやはり最初に思い浮かぶのはGIF画像なのではないでしょうか
古くから存在するフォーマットで今も広く使われてると思います
しかしそこに突如やってきた新たな画像フォーマット、APNGとWebP
一体、サイトを運営するのにどのフォーマットが一番最適なのでしょうか?
検証方法はフリーソフトを使い予め作成した動画をアニメーション画像に変換していき、画質やファイルサイズを見比べる形になります
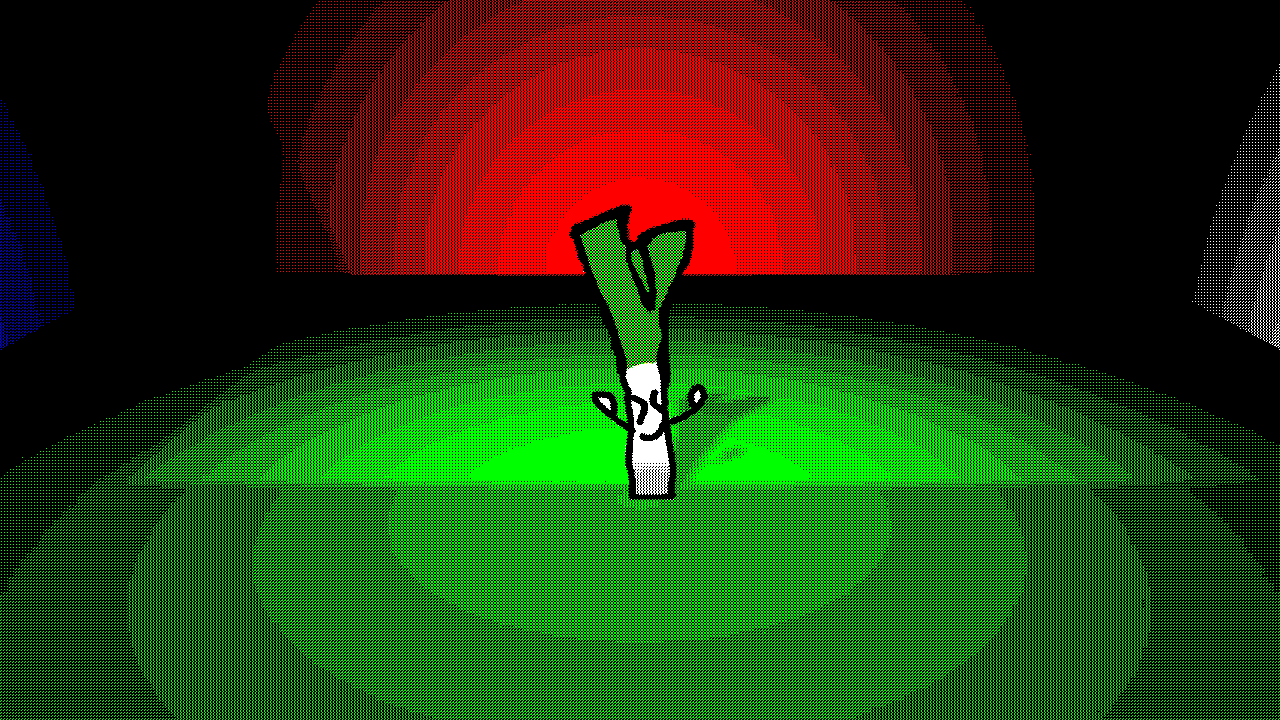
因みに、変換する動画は↓になります
GIF
まずは「AviUtl」という動画編集ソフトのプラグインを使いGIFになるべく綺麗に変換してみます
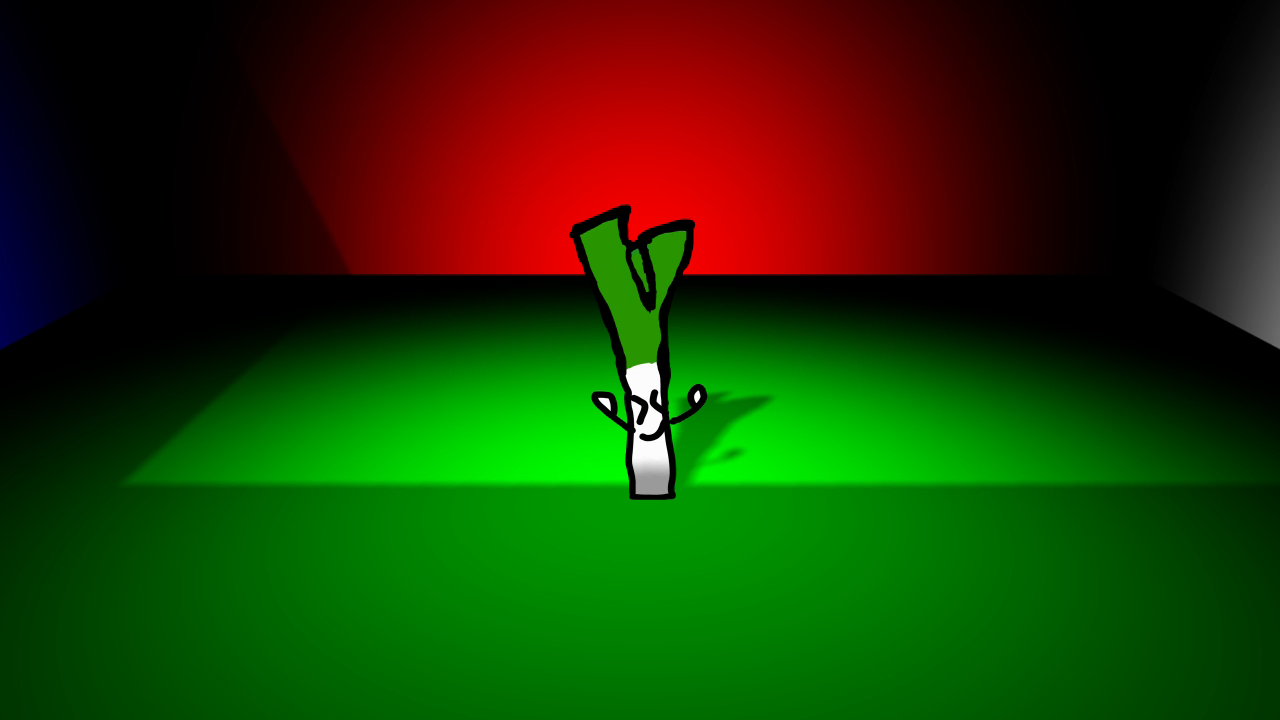
するとこんな感じになります

ファイルサイズは約 18MBになりました
GIF画像は表現できる色数が256色(8bit)までしかないので、グラデーションの色の境がはっきり見えますね
続いて同じくAviUtlのプラグインで極限まで画質を下げて変換してみます
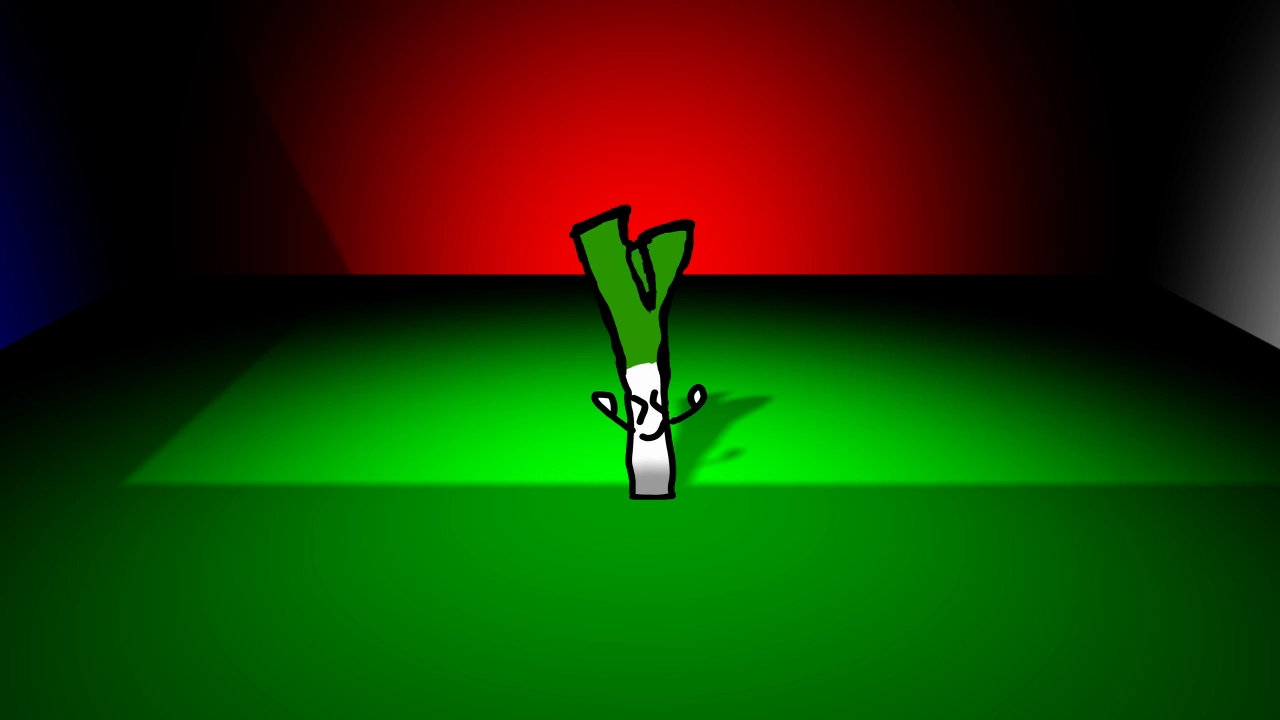
するとこうなります

ファイルサイズは約 1MBになりました
先ほどと比べるとかなり小さいです
まあこれはこれで悪くないというかアートっぽいといった感じですかね
ただ、商品を紹介するなどのレビューを書くときはこの画質だとちょっと…って感じですかね
APNG
次はAPNGへの変換になります
まずは先程と同じようにAviUtlのプラグインで出力してみます
ただし、AviUtlのAPNG出力プラグインは画質の設定などができないので最高画質で変換出来ているのかはわかりません

ファイルサイズは約 57MBになりました
GIFと比べるとかなり大きいです
こちらはサイズが大きい分かなり綺麗に出力されていますね
次に最低画質をと思ったのですが、設定できるソフトが無さそうだったので圧縮などでファイルサイズを小さくすることは出来るのかを試してみます
使ったソフトは「アニメ画像に変換する君」になります
というか、このソフトぐらいしか良さそうなものがありませんでした
こちらのソフトは連番画像をアニメーション画像に変換するものなので、MP4の動画を連番画像に変換する必要があります
それにはAviUtlのプラグインでBMP形式の連番画像にし、「D&D画像変換」というソフトを使いPNGに変換します
手間がすごいです
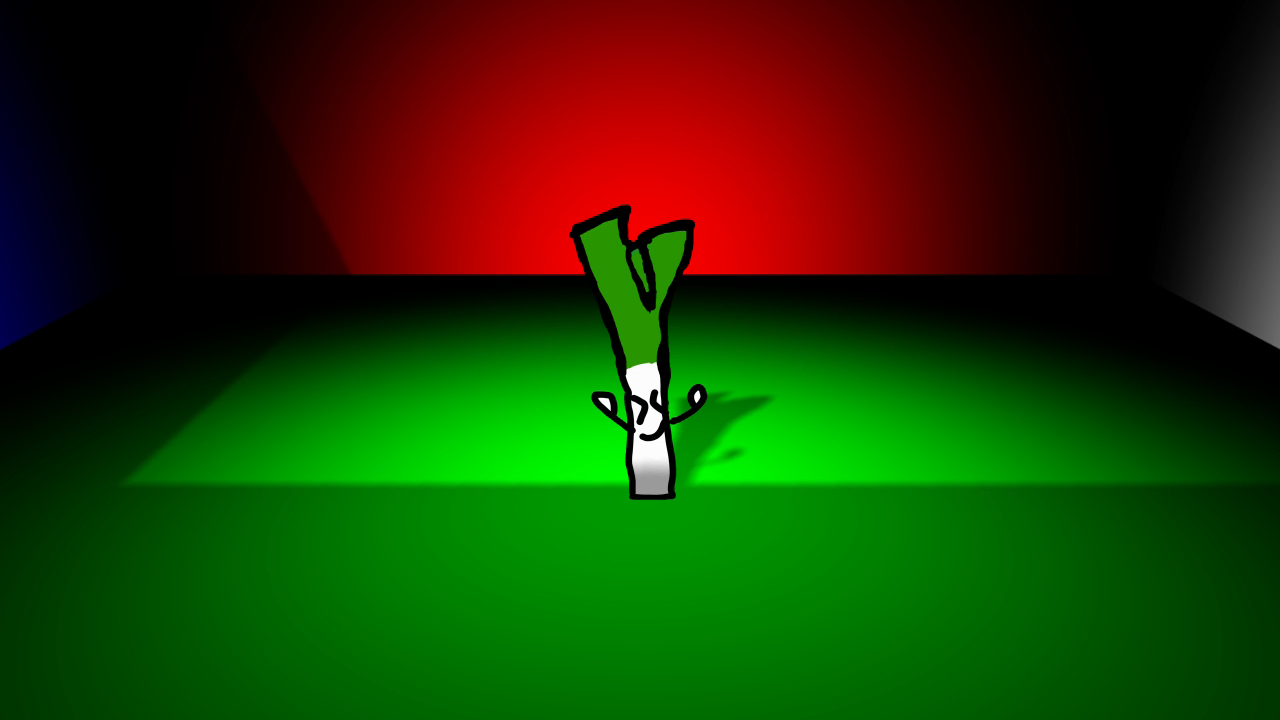
そして出来上がった画像がこちら

ファイルサイズは約 36MBになりました
画質はとても良いのですがGIFと比べるとやはり大きいサイズになってしまいますね
WebP
最後はWebPになります
名前がかわいいです ウェッピー ウェッピー
こちらもAviUtlのプラグインで出力していきます
設定は最高クオリティのlossy(不可逆圧縮)でやってみます

ファイルサイズは約 8MBになりました
APNGと比べるとものすごく小さいです
しかも綺麗!
続いてlossless(可逆圧縮)を試してみます
こちらは出力後劣化しないはずなのでファイルサイズが大きくなると思うのですがどうなるでしょうか

ファイルサイズは約 27MBになりました
サイズが大きくなりましたがAPNGよりは小さくなりましたね!
画像を見比べるとわかりやすいのですが、可逆圧縮ということでグラデーションもきれいに再現されていると思います
GIFから変換
これまでMP4の動画をアニメーション画像にしていましたが、
GIF画像から変換するとファイルサイズなどはどうなるのかが気になったので検証してみようと思います
使用するソフトは
- gif2apng
- gif2webp
名前が似ているのですがapngの方はGUI操作で変換できます
WebPはコマンドラインからの変換になります
変換したものが↓になります

↑GIF → APNG

↑GIF → WebP
それぞれの設定は
- APNG: 7ZIP 15回圧縮
- WebP: 可逆圧縮
どちらもそこそこ綺麗なのではないでしょうか?
ファイルサイズはどうかというと…
- APNG: 約 10MB
- WebP: 約 2MB
APNGの方は圧縮方法をZopfliにすればファイルサイズをもっと小さくできると思うのですが、変換に時間がかかりすぎて日が暮れそうだったので諦めました
どれが一番使えるのか
変換作業をしていく中で思ったそれぞれの印象は
- AGIF: 画質が悪くて実写とか最近のゲームとかには不向き
- APNG: 画質はきれいだけど変換に時間がかかる、ソフトが充実していない
- WebP: 画質がきれいで変換も時間がかからない
APNGはファイルサイズが大きくなる上に変換に時間がかかってしまうので無いかなと…
そして個人的にはWebPが良いかなという感想です
しかし、比較的新しいフォーマットなので対応ブラウザが多くはないというデメリットがあります
Webでは、対応している場合はWebPそうでなければGIFという使い分けが必要になりそうです
というわけで今回は画像フォーマット比較でした
なにか質問や、改善点などあればTwitterまたはメールで教えてもらえるとありがたいです
じゃあねぎYY